One of the sites I am working on works differently on the desktop than it does on the iPad. And whenever I make a change, I end up having to test on both my iPad and my Mac which is OK most of the times but if I am doing more than 5-6 changes, then it quickly turns into a little bit cumbersome ( having to shift between iPad and Mac and refreshing browser windows…)
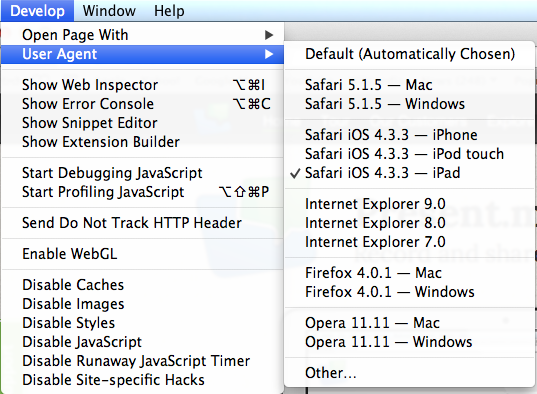
Until, this morning when I found out that I don’t need to use the iPad at all to test my site on the iPad. I can make the Desktop Safari to mimick the iPad Safari. And it’s pretty simple to do that. All you need to do is change the User Agent in Safari to Safari for iOS. Like this :-
And that’s it..I am wondering why I did not do this before. Not even sure if this was available in previous versions of Safari or not. I know most browsers let you change the User Agent but was not sure if iPad Safari could be simulated too.
Just before publishing this post, I thought I should check whether this feature is available in other browsers. It is available in Google Chrome, as well. You can change the user agent in Google Chrome too.






Its also avaliable in android browser which is chrome based. To expose this feature you need to type about:debug in the browser and when you see menu you will get more feature and one of them lets you change that.
In Android Phone/Tablet or on PC?
How do you get safari to be on an iPad desktop or home page without having to search something in your search box?